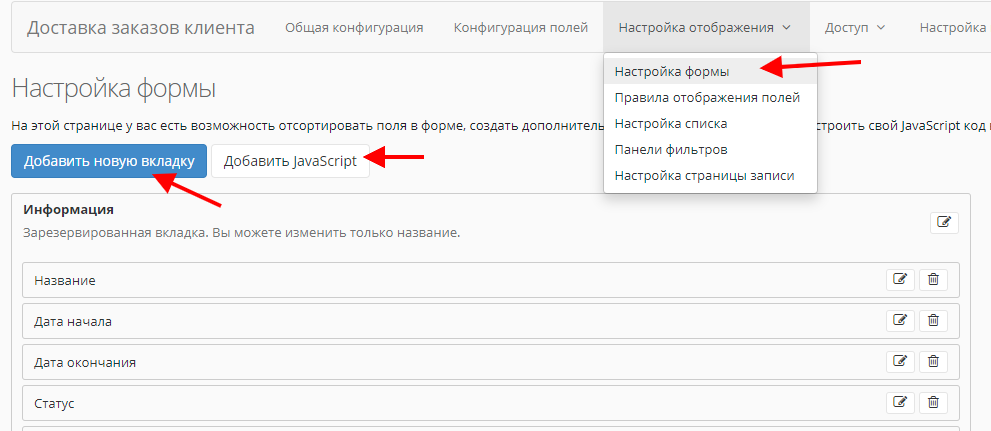
Настройка формы
На странице "Настройка формы" у вас есть возможность отсортировать поля в форме, а также создать дополнительные вкладки для полей.
С помощью специального поля "Секция", вы можете визуально разделить поля в рамках одной вкладки.

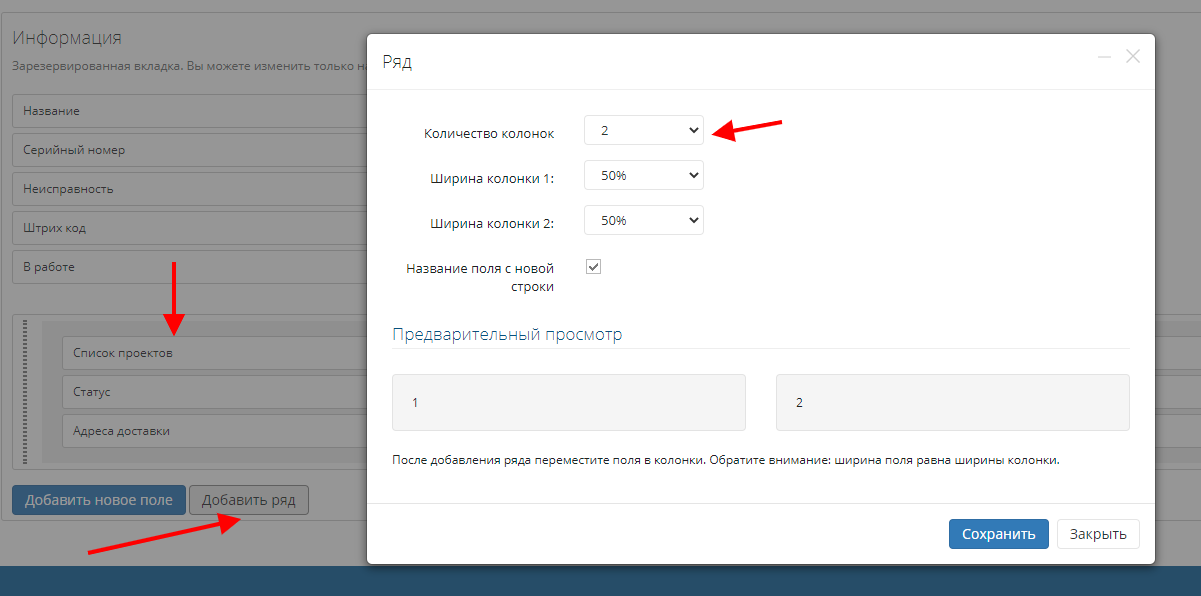
Несколько полей в ряд
По умолчанию поля в форме отображаются в столбец. Для того, чтобы разместить несколько полей в одном ряду, нажмите на кнопку "Добавить ряд" и укажите количество колонок в ряду. Сохраните ряд и перетащите поля в колонки.

Оставить текущую форму открытой
Новая возможность для версии 3.0
При добавлении сразу десятка записей было бы очень удобно, чтобы при каждом добавлении записи форма очищалась, но с экрана не пропадала. Для включения данной опции в настройке "Переход после добавления записи" необходимо установить опцию "Оставить текущую форму открытой". Данная возможность подойдёт для записей с небольшой формой и значительно сэкономит время при добавлении данных.
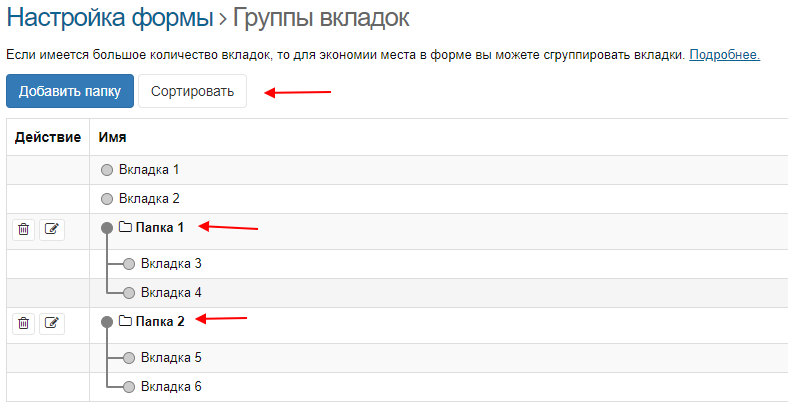
Группы вкладок
Новая возможность для версии 3.0
Если имеется большое количество вкладок, то для экономии места в форме вы можете сгруппировать вкладки. Перейдите на страницу «Настройка формы / Группы вкладок» и сгруппируйте вкладки по папкам. Используйте кнопку «Сортировать» для сортировки вкладок между папками.

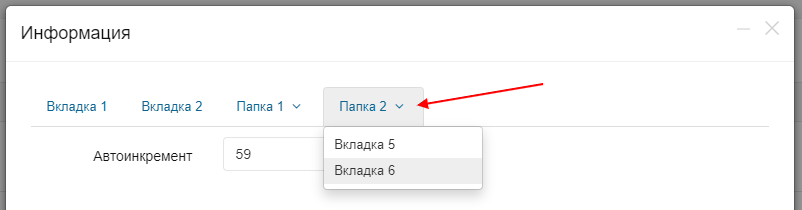
Вкладки в папке отображаются в виде раскрывающегося списка в форме: