JavaScript in Form
Sometimes you may need to perform additional validation of the entered data or convert the entered values. You can solve such tasks using your own JavaScript. To embed your code, click on the "Add JavaScript" button. You can execute the code when the form is displayed or when the onSubmit event is called.
JavaScript when displaying a form can be used to process entered values on the fly.

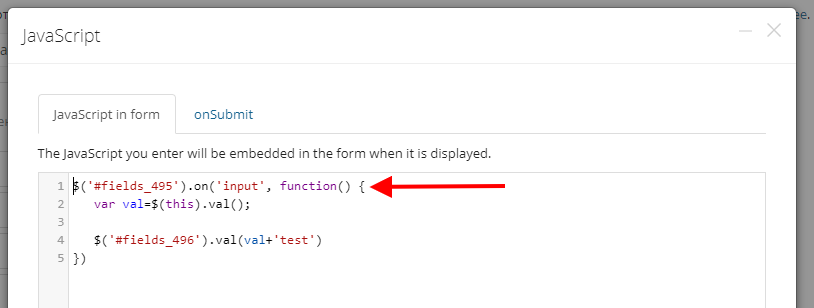
Simple example on input event to put extra value in another field.
$('#fields_495').on('input', function() {
var val=$(this).val();
$('#fields_496').val(val+'test')
})
See list of available events that you can use here: https://api.jquery.com/category/events/
For dropdowns you can use .change(), for input you can use .focusout() or .keyup() etc.
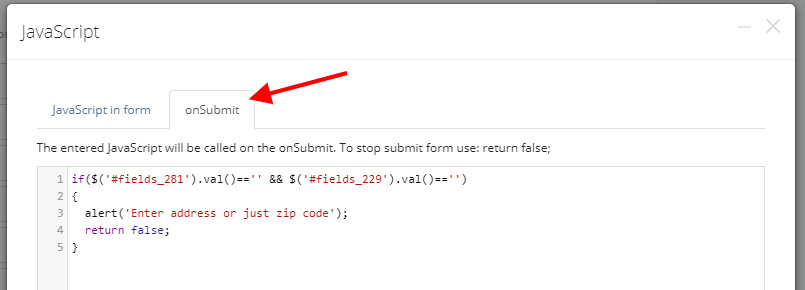
onSubmit
The code on the onSubmit tab is used to process values that have already been entered.

Example code that displays an error and stops submitting the form if both fields are empty:
if($('#fields_281').val()=='' && $('#fields_229').val()=='')
{
alert('Enter address or just zip code');
//to enable Save button
$('.btn-primary-modal-action').prop('disabled',false);
//to stop form submit
return false;
}
Example to validate Start/End date
var start_date = $("#fields_175").val()
var end_date = $("#fields_176").val()
if(start_date.length>0 && end_date.length>0)
{
start_date = new Date(start_date)
end_date = new Date(end_date)
if(end_date<start_date)
{
alert('Error: End Date should be after Start Date');
$('.btn-primary-modal-action').prop('disabled',false);
return false;
}
}
current_user_id
In JavaScript code, you can use constants to get the ID of the current user and its group, for example:
var user_id = [current_user_id]
var user_group_id = [current_user_group_id]
if(user_group_id==5)
{
//your code here
}