Inserting JS / PHP code
You can embed your own JavaScript or PHP code on the record page. This way you will be able to write your own conditions for displaying the information on the page.

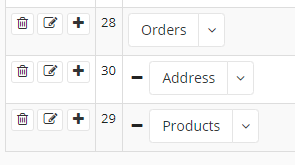
Let's consider how the functionality works with a specific example. There is the following entity structure:

Our task is to hide the field "Total" if there are no products in the order.
Step 1
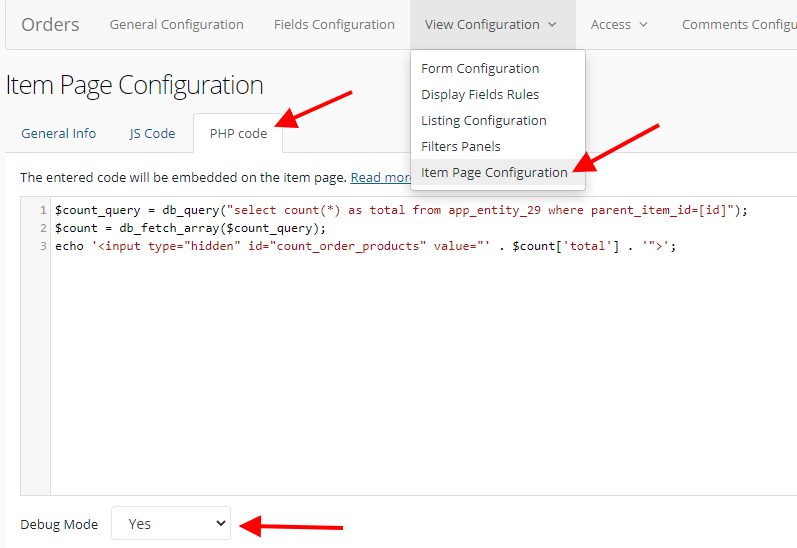
Go to the "Orders" entity. On the "PHP Code" tab, add a query that calculates the number of products in the order and displays the values in the hidden field count_order_products.
$count_query = db_query("select count(*) as total from app_entity_29 where parent_item_id=[id]");
$count = db_fetch_array($count_query);
echo '<input type="hidden" id="count_order_products" value="' . $count['total'] . '">';
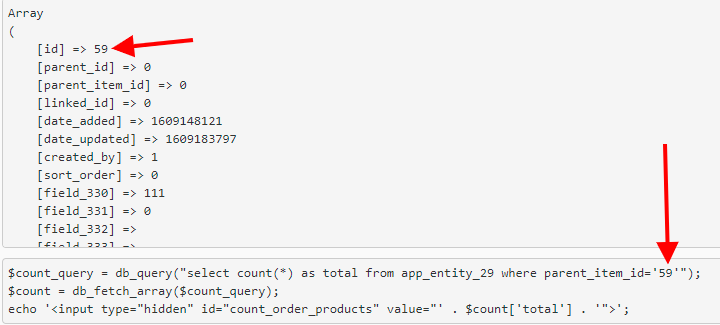
In the code, we can use the values of the current record by specifying the field ID in square brackets, for example [330].
parent_item_id = [id] - this condition selects all products for a particular order.
If you enable the "Debug mode" option, then on the record page you can see a list of available fields and their values.

Step 2
Go to the "JS Code" tab and add a code that will check the value in the count_order_products field and hide the "Total" field.
$(function(){
let count = $('#count_order_products').val()
if(count==0)
{
$('.form-group-470').hide()
}
})
Note: in js code you can also use the values of the current record by specifying the field ID in square brackets.