Form
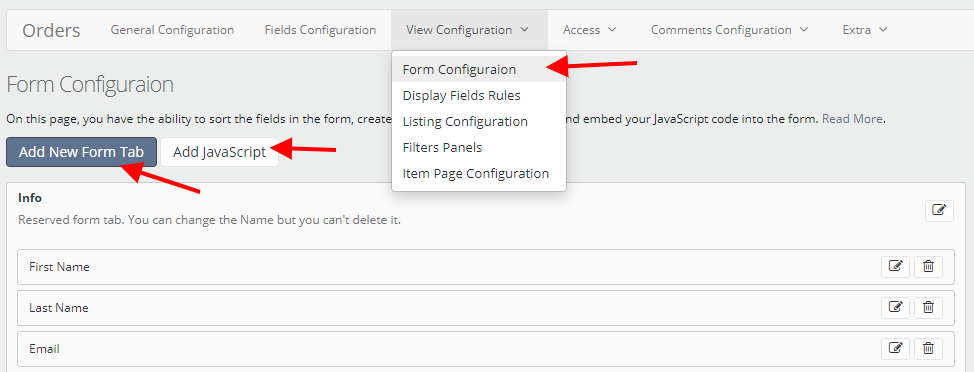
On the Form Configuration page you have the opportunity to sort the fields in the form, as well as create additional tabs for the fields.
With the help of the special field "Section" you can visually separate the fields within one tab.

Multiple fields in a row
By default, fields in the form are displayed in a column. To place several fields in one row, click on the "Add Row" button and specify the number of columns in the row. Save the row and drag the fields to the columns.
Keep current form open
New feature for version 3.0
When adding multiple records at once, it would be very convenient that each time a record is added, the form is cleared, but it does not disappear from the screen. To enable this option in the "Redirect after adding record" setting, you must set the "Keep current form open" option. This feature is suitable for records with a small form and will save time when adding data.
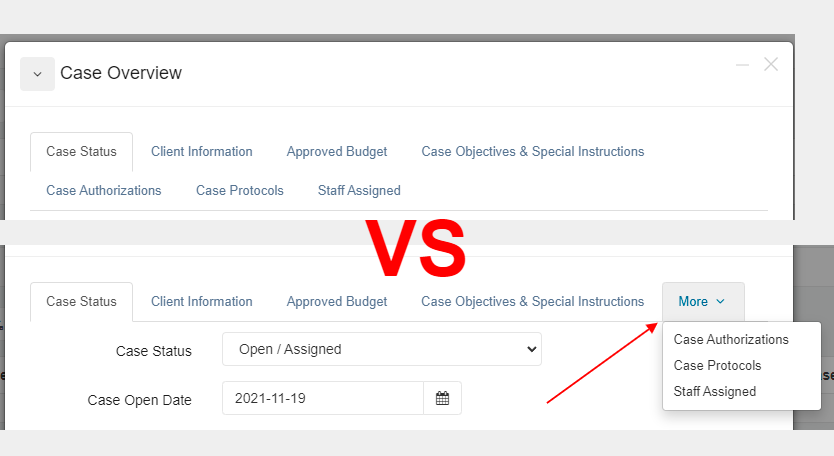
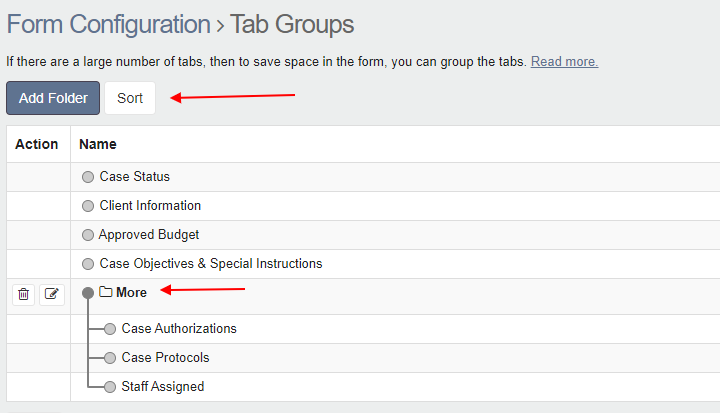
Tabs Groups
New feature for version 3.0
If there are a large number of tabs, then to save space in the form, you can group the tabs. Go to "Form Configuration / Tabs Groups" page and group tabs by folder. Use Sort button to sort tabs between folders.

Tabs in folder displays as dropdown in form: